WordPress e WebP: guida completa

WebP è un formato di immagine sviluppato da Google ed appositamente pensato per ottimizzare il caricamento delle immagini sulle pagine web a discapito della qualità.
Le immagini rappresentano la componente più pesante di un sito web. Utilizzando WebP è possibile dar vita a pagine sempre più leggere, velocizzando il caricamento anche del 30%. A parità di qualità le immagini in formato WebP risultano essere dal 25% al 34% più leggere. A volte anche di più!
Oggi vedremo come convertire immagini in formato WebP su WordPress. A differenza di altre guide sparse per il web, in questa non verrà trattata la conversione utilizzando il connubio tra i plugin Cache Enabler ed Optimus, per due motivi principali:
- Non c’è motivo di utilizzare 2 plugin.
- La conversione in WebP è presente solo per la versione pro di Optimus.
Fermo restando che Google ha messo a disposizione una suite software per la conversione in WebP, vediamo come sfruttare questo nuovo formato per rendere più veloci i nostri siti WordPress.
Indice dei contenuti
Miglior plugin per la conversione immagini in formato WebP
Per la compressione delle immagini e la relativa conversione in formato WebP utilizzeremo Shortpixel, a mio parere tra i migliori servizi di compressione al mondo. Per utilizzarlo occorre disporre di una API Key che è possibile richiedere gratuitamente registrandosi su questa pagina.
Ottenuta la API Key sarà possibile procedere con l’installazione del plugin gratuito per WordPress. Ad installazione completata il plugin ci chiederà di inserire la API Key prelevata al passo precedente. Se non dovesse farlo automaticamente basterà cliccare su Impostazioni > Shortpixel. Infine cliccare su su Validate.
Se il processo di validazione va a buon fine, sarà possibile visualizzare il pannello di controllo del plugin. A quel punto clicchiamo su Advanced e spuntiamo le opzioni WebP versions e Generate WebP markup.
La prima opzione indicherà a Shortpixel di creare la versione WebP dell’immagine che andremo a comprimere, mentre la seconda servirà a rimpiazzare il classico tag html <img> con il tag <picture>. Questo consente di continuare a fornire la vecchia immagine JPEG o PNG ai browser che non supportano il formato WebP. Eccone un esempio:
<picture> <source srcset="https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-300x300.webp 300w,https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-150x150.webp 150w,https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-768x768.webp 768w,https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-180x180.webp 180w,https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-600x600.webp 600w" sizes="(max-width: 300px) 100vw, 300px" type="image/webp"> <source srcset="https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-300x300.jpg 300w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-150x150.jpg 150w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-768x768.jpg 768w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-180x180.jpg 180w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-600x600.jpg 600w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie.jpg 801w" sizes="(max-width: 300px) 100vw, 300px"> <img src="https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-300x300.jpg" class="alignnone size-medium wp-image-11 sp-no-webp" alt="" width="300" height="300" srcset="https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-300x300.jpg 300w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-150x150.jpg 150w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-768x768.jpg 768w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-180x180.jpg 180w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie-600x600.jpg 600w, https://test.speedywordpress.it/wp-content/uploads/2017/10/beanie.jpg 801w" sizes="(max-width: 300px) 100vw, 300px"> </picture>
Per i browser meno moderni che non supportano il tag <picture> verrà utilizzato lo script Picturefill che ne simulerà il comportamento. Tale script avrà un impatto minimo sulle performance in quanto caricato dinamicamente al verificarsi dell’evento DOMContentLoaded.
Come vedremo successivamente in questa guida sarà possibile fornire al browser le immagini WebP anche senza spuntare questa seconda opzione di Shortpixel, semplicemente aggiungendo una regola nel file .htaccess o nelle configurazioni di Nginx. Ciononostante è consigliato utilizzare questa opzione nel caso in cui si volesse un giorno utilizzare un CDN.
Una volta salvata la configurazione Shortpixel sarà possibile procedere alla compressione/conversione delle immagini cliccando sul menu della Media Library.
Per ogni immagine che si desidera comprimere e convertire occorrerà cliccare sul bottone Optimize now. È anche possibile effettuare una compressione/conversione automatica di tutte le immagini cliccando su Bulk Shortpixel nel menu accanto.
Cliccando sull’immagine elaborata possiamo visualizzare i dettagli che riportano la percentuale di spazio risparmiata nonché informazioni sul numero di immagini WebP generate.
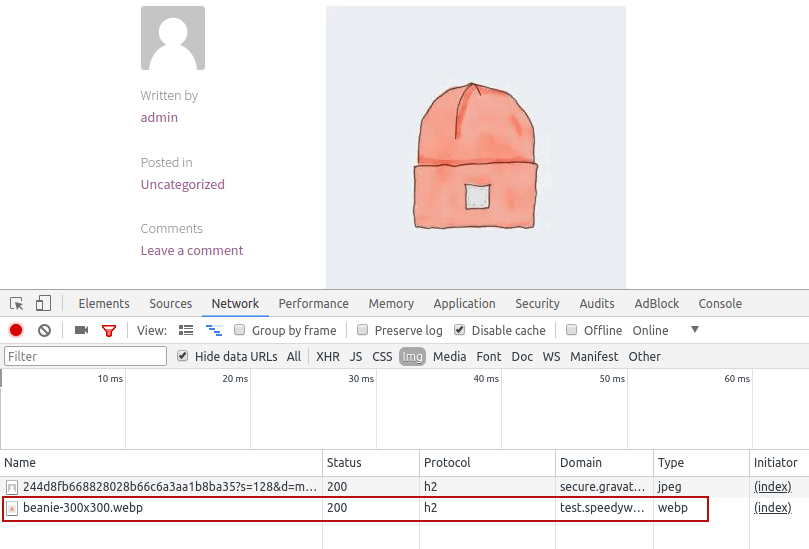
A questo punto non rimane che inserire l’immagine in una pagina o in un articolo e verificare dalla DevTools quale tra le due fonti di immagini stiamo effettivamente visualizzando.
Se sotto la colonna Type del tab Network sarà presente webp in corrispondenza dell’immagine convertita, il browser ha scaricato l’immagine corretta.
Fornire immagini WebP usando Apache e Nginx
Un altro modo per servire al browser l’immagine WebP è utilizzare un workaround a livello web server. Il trucco consiste nel verificare lato server se esiste un corrispettivo in formato WebP dell’immagine richiesta dal browser ed eventualmente ritornarlo senza cambiare nome all’immagine. Quindi:
- Il browser richiede il download di
/wp-content/uploads/2018/05/pippo.jpg - Il web server controlla se il browser dichiara di supportare il formato WebP verificando il campo
Acceptdello header HTTP - Se si controlla inoltre l’esistenza di
/wp-content/uploads/2018/05/pippo.webp - Se l’immagine esiste restituisce
pippo.webpma come se fossepippo.jpg - Il browser non si accorge di nulla, scarica un’immagine WebP con estensione diversa ma la renderizza come tale.
Questo barbatrucco funziona solo se l’immagine viene ospitata sul web server in quanto in caso di CDN non è possibile verificare l’esistenza del file WebP.
Apache
Per applicare questo trucchetto su web server Apache, basta inserire la seguente regola nel file .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
# Se il browser supporta webp
RewriteCond %{HTTP_ACCEPT} image/webp
# E viene richiesta un'immagine JPEG o PNG
RewriteCond %{REQUEST_URI} (.*)(\.(jpe?g|png))$
# Ed esiste un'immagine nello stesso path, dello stesso nome uguale ma in formato webp
RewriteCond %{DOCUMENT_ROOT}/$1\.webp -f
# Allora invio al browser l'immagine sostituendo l'estensione con quella webp
RewriteRule (.+)\.(?:jpe?g|png)$ $1.webp [NC,T=image/webp,E=webp,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
# Servo l'immagine con il mimetype corretto
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
Se l’immagine sul server è presente sotto il format di nomeimmagine.estensione.webp, sostituire l’ultima RewriteCond e la RewriteRule con le seguenti:
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule (.+)\.(jpe?g|png)$ $1.$2.webp [NC,T=image/webp,E=webp,L,R=301]
Nginx
Per applicare lo stesso trucchetto su web server Nginx, inserire le seguenti regole:
# http config block
map $http_accept $webp_ext {
default "";
"~*webp" ".webp";
}
# server config block
location ~* ^(/wp-content/.+)\.(png|jpg)$ {
add_header Vary Accept;
try_files $1$webp_ext $uri =404;
}
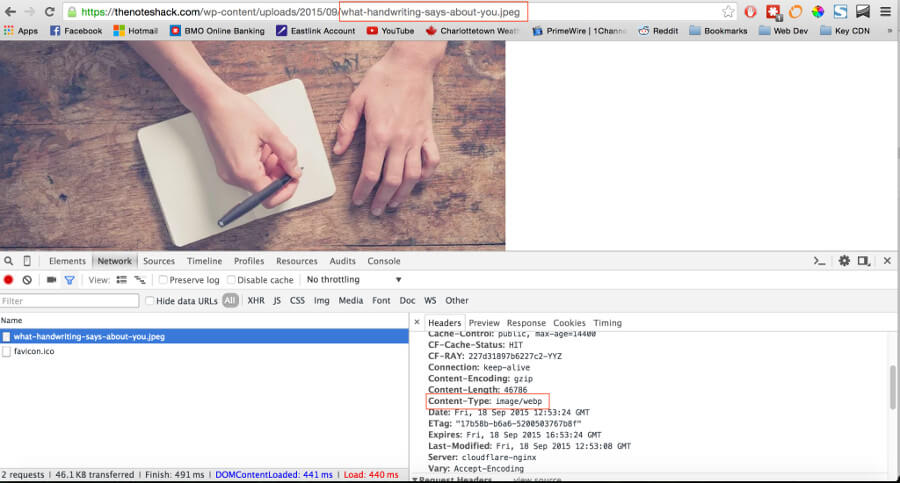
Testing
A questo punto non rimane che verificarne il funzionamento. Basta visitare con il browser un’immagine di cui sappiamo esistere il corrispettivo in WebP e stare attenti al formato ricevuto.
Upload di immagini WebP nella media library
Di default WordPress non supporta l’upload di immagini WebP dal media button o dalla media library. Per aggirare il problema basta inserire il seguente codice nel file functions.php del tema:
function cc_mime_types($mimes) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');