

Una delle tante pratiche di ottimizzazione del tempo di caricamento pagina quando si riceve un abbondante traffico internazionale è l’utilizzo di CDN, acronimo di Content Delivery Network.
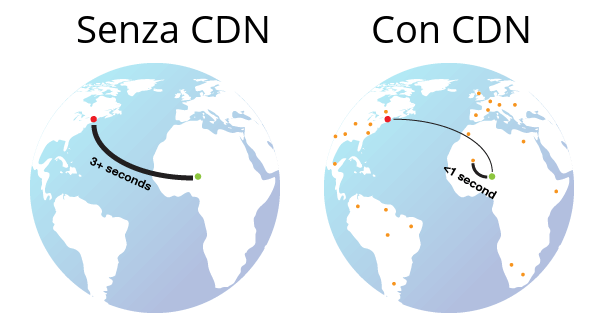
Altro non sono che dei server distribuiti in diversi angoli del globo il cui obiettivo è fornire file statici, in particolar modo immagini, al navigatore geograficamente più vicino ad essi. Questo tipo di ottimizzazione si basa sul concetto fisico di propagazione dell’onda elettromagnetica.
Un utente che dall’Italia effettua uno scambio dati con un server dislocato negli Stati Uniti impiega un tempo maggiore rispetto ad un utente che effettua la stessa operazione dal Canada. Questo perché la distanza fisica che percorrerà l’onda elettromagnetica tra l’Italia e gli Stati Uniti è maggiore rispetto a quella tra Stati Uniti e Canada.
Può sembrare una sciocchezza data l’elevata velocità di propagazione dell’onda ma dato che la pagina web di un sito moderno richiede centinaia di richieste per essere completamente caricata, ed ogni richiesta prevede un andata-ritorno tra client e server, anche 30 millisecondi di risparmio a richiesta per 100 richieste si traduce in un’ottimizzazione complessiva di ben 3 secondi!


In questa guida vedremo come configurare un CDN su WordPress per tutti i file ospitati dalla media library. Ma c’è di più. Oltre al CDN vedremo come effettuare al contempo la compressione automatica ed efficiente delle immagini e l’offloading delle stesse.
Indice dei contenuti
Per la compressione delle immagini utilizzeremo Shortpixel, a mio parere tra i migliori servizi di compressione al mondo. È lo stesso servizio/plugin utilizzato nella guida che spiega come convertire immagini in formato WebP su WordPress.
Per effettuare l’offloading della media library e la configurazione del CDN utilizzeremo il plugin WP Offload S3, ampiamente testato anche in ambienti enterprise.
Per quanto concerne il servizio di storage e CDN utilizzeremo Amazon S3 in combinazione con Amazon Cloudfront. Perché Amazon? Perché tra i molti servizi CDN testati, quello di Amazon si è rivelato essere il più stabile e meno costoso.
Come sempre l’obiettivo generale è velocizzare il tempo di caricamento della pagina, in questo caso per il traffico internazionale su siti WordPress.
Grazie all’offloading ottimizzeremo anche le risorse sul server. Essendo i file della media library memorizzati su Amazon S3 e serviti da Amazon Cloudfront, il server originale non solo non subirà l’onere di distribuzione dei file ma otterremo anche un risparmio in termini di spazio su disco.
Se un domani volessimo migrare il nostro sito WordPress dall’hosting A all’hosting B, non dovremmo occuparci di trasportare anche tutta la media library in quanto centralizzata su Amazon S3, che grazie ad una ridondanza del 99.9999% è molto resistente a guasti di tipo fisico.
La compressione delle immagini non è un processo obbligatorio ma consigliato per ottenere sia un tempo di caricamento più rapido ma anche un risparmio economico. Un’immagine più leggera infatti occupa meno spazio e richiede meno banda, tutti fondi di storage e traffico dati Amazon risparmiati.
Per utilizzare Shortpixel occorre disporre di una API Key che è possibile richiedere gratuitamente registrandosi su questa pagina. Una volta effettuato il login basterà cliccare su API KEY ed annotare il valore visualizzato sulla destra.
Fatto questo è possibile procedere con l’installazione del plugin Shortpixel. Ad installazione completata il plugin ci chiederà di inserire la API Key prelevata al passo precedente. Se non dovesse farlo automaticamente basterà cliccare su Impostazioni > Shortpixel. Cliccare su Validate.
Se tutto è andato a buon fine visualizzeremo un messaggio di congratulazioni seguito dal pannello di controllo del plugin.
Una volta salvata la configurazione Shortpixel in base alle preferenze, sarà possibile procedere alla compressione delle immagini cliccando sul menu della Media Library.
Per ogni immagine che si desidera comprimere e convertire occorrerà cliccare sul bottone Optimize now. È anche possibile effettuare una compressione in bulk di tutte le immagini cliccando su Bulk Shortpixel nel menu accanto.
Come primo passo occorre effettuare il login alla console AWS (Amazon Web Services). Se non si dispone ancora un account è possibile aprirne uno cliccando qui. Una volta effettuato l’accesso occorre creare un nuovo utente IAM:
A questo punto se tutto è andato a buon fine visualizzeremo un messaggio di successo con le credenziali Access Key ID e Secret Access Key che bisogna annotare in quanto serviranno in uno step successivo. È possibile scaricarle anche in formato CSV.
Adesso che abbiamo creato un utente, occorre creare il bucket su Amazon S3. Altro non è che il contenitore dei file della media library nel cloud Amazon. Crearlo è semplicissimo:
Non rimane che settare i giusti permessi di scrittura/lettura all’utente IAM sul bucket Amazon S3 appena creato, che nel nostro caso abbiamo chiamato bucketperoffloading. Per farlo seguire i seguenti passi:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:GetBucketLocation",
"s3:ListAllMyBuckets"
],
"Resource": "arn:aws:s3:::*"
},
{
"Effect": "Allow",
"Action": [
"s3:List*",
"s3:Put*",
"s3:Get*",
"s3:DeleteObject"
],
"Resource": [
"arn:aws:s3:::bucketperoffloading",
"arn:aws:s3:::bucketperoffloading/*"
]
}
]
} Se tutto è andato a buon fine vedremo un risultato simile al seguente:
Una volta scaricato ed installato il plugin WP Offload S3, come primo passo occorre configurare le credenziali dell’utente IAM. Per farlo modificare il file wp-config.php di WordPress ed inserire le seguenti costanti PHP con i dati corretti:
define( 'AS3CF_AWS_ACCESS_KEY_ID', 'ACCESS KEY ID QUI' ); define( 'AS3CF_AWS_SECRET_ACCESS_KEY', 'SECRET ACCESS KEY QUI' );
Salvare il file e cliccare su Impostazioni > Offload S3 nel backend WordPress per iniziare a configurare il plugin. Nel tab media library cliccare su Browse existing buckets. Se le credenziali inserite su wp-config.php sono corrette, visualizzeremo il bucket S3 creato al passo precedente.
Cliccare sul bucket per iniziare la configurazione che di default va già bene così.
Di default il plugin effettuerà prima l’upload dei file sul server locale e poi una copia su Amazon S3, lasciando intatta la copia sul server locale. Se si desidera eliminarla dopo l’upload su Amazon S3 basterà attivare l’interruttore per l’opzione Remove Files From Server e cliccare su Save Changes.
A questo punto se si prova ad effettuare l’upload di un’immagine dalla media library, vedremo che la URL non è la classica del dominio del sito web bensì è la URL del bucket Amazon S3:
L’offloading può ritenersi funzionante. Passiamo dunque alla configurazione del CDN.
Al fine di servire i file ospitati sul bucket Amazon S3 da server geograficamente più vicini all’utente che visita il sito web, utilizzeremo il servizio Amazon CloudFront. Configurare CloudFront è semplice:
A questo punto CloudFront effettuerà una copia dei file dal bucket di Amazon S3 ai server della rete CDN. Questa operazione impiegherà un tempo relativamente lungo e dipendente dalla quantità di file presenti nel bucket.
Non appena lo Status passa da In Progress a Deployed si potrà procedere a configurare WP Offload S3 per iniziare a servire i file da CloudFront utilizzando il sotto-dominio di cloudfront.net visibile sotto la colonna Domain Name.
Appurato il cambiamento di Status, dalle impostazioni di WP Offload S3 abilitare l’opzione CloudFront or Custom Domain, inserire il sotto-dominio cloudfront.net e cliccare su Save Changes. A questo punto tutti i file del bucket S3 verranno forniti dal CDN con una URL come quella dell’anteprima.
Abbiamo visto come effettuare l’offloading dei file della media library su Amazon S3 con il plugin WP Offload S3 per un sito più snello e veloce. Grazie a Shortpixel abbiamo compresso i file sia per ottimizzare il tempo di caricamento che per risparmiare costi di storage e banda.
Grazie ad Amazon CloudFront abbiamo inoltre attivato in pochi clic un CDN che ci permetterà di fornire i file da server geograficamente vicini ai richiedenti, per una migliore user experience in caso di traffico internazionale.
Se anche tu hai configurato un sistema di offloading + CDN su WordPress e vuoi condividere la tua esperienza, commenta questo post.
Cloudflare si antepone tra il server di origine e la richiesta dell'utente per servire file…
L'ottimizzazione del database MySQL è tra i tuning più importanti in tema di performance web.…
Cloudflare è un ottimo servizio utilizzato sia per migliorare le performance in caso di traffico…
WebP è un formato di immagine sviluppato da Google ed appositamente pensato per ottimizzare il…
Qualche settimana fa abbiamo visto cosa sono i service worker e come utilizzarli per creare…
In termini di performance uno dei vantaggi introdotti dal protocollo HTTP/2 è la possibilità di effettuare…