Progressive Web Application: cosa sono e come crearle

Le Progressive Web Application, o PWA, sono un ibrido tra le normali pagine web e le applicazioni mobile. Combinano, infatti, la versatilità del web con la velocità delle applicazioni mobile ottenendo ottimi livelli di user experience.
Il termine Progressive viene utilizzato in quanto l’esperienza utente inizialmente è quella della comune visita al sito web per poi via via migliorare sempre più con l’aumentare delle pagine visitate.
Ad esempio il browser proporrà all’utente di inserire l’icona del sito nella home screen, come una classica applicazione mobile, per poi poter navigare il sito a velocità decisamente maggiori e soprattutto anche in assenza di connettività.
Lo scopo è quello di consentire un’esperienza di navigazione mobile eccellente ove prima non lo era, senza modificare il codice del sito web. Le PWA, infatti, sono totalmente trasparenti al navigatore e si integrano sul sito web tramite un semplice script Javascript, come si fa per Google Analytics.
Indice dei contenuti
Casi di utilizzo
Abbiamo già detto come la bassa velocità da mobile influisce negativamente sulle conversioni. Uno degli scopi delle Progressive Web Application è quello di aumentare drasticamente la velocità mediante strategie di caching in memoria locale.
Numerose sono le aziende, anche multinazionali, che hanno ottenuto notevoli aumenti del tasso di conversione grazie alle PWA. Di seguito ne riportiamo alcune:
- Lancôme: prestigioso marchio di cosmetici che ha registrato un aumento del 17% delle conversioni;
- MakeMyTrip: dopo l’implementazione delle PWA ha registrato un incremento del 38% della velocità, triplicando il tasso di conversione;
- Alibaba: dopo aver implementato le Progressive Web Application, la piattaforma di business b2b più grossa al mondo ha registrato un aumento del 76% delle conversioni su tutti i browser;
- Aliexpress: registrato un incremento del 104% delle conversioni sui nuovi utenti, raddoppiato il numero di pagine visitate ed aumentato del 74% il tempo di permanenza sul sito su tutti i browser.
Numerosi sono gli altri importanti casi studio sulle Progressive Web Application. Tutto a testimonianza del fatto che introducono solo vantaggi al business.
Creazione di una Progressive Web Application
Fermo restando che le Progressive Web Application, come vedremo, richiedono un sito ottimizzato. Non sono pertanto la risoluzione a tutti i mali. Il loro sistema di caching consentirà all’utente di richiedere meno risorse al server ma la complessità di elaborazione del browser rimane identica.
Ciò significa che se non è stata effettuata alcuna ottimizzazione del percorso di rendering critico, l’esperienza di navigazione migliorerà di poco con risultati non poi così soddisfacenti.
Se il sito non risulta veloce, inoltre, Chrome NON richiederà all’utente di inserire l’icona nella home screen, perdendo di fatto un elemento significativo di attenzione: il web app banner.
Motivo per cui se non lo avete ancora fatto vi si invita a valutare l’idea di richiedere una consulenza in performance ad un vero consulente e non ad un plugin.
Detto ciò, lo sviluppo di una PWA si compone di 2 fasi:
- Creazione del file Manifest.json
- Sviluppo di un Service Worker
Creazione Manifest.json
Il file Manifest.json altro non è che un array in formato JSON contenente informazioni sulla Progressive Web Application.
Ecco un esempio di file Manifest.json in linea con le regole di sviluppo di una PWA:
{
"manifest_version": 1,
"version": "1.0.0",
"short_name": "Speedy WordPress",
"name": "SpeedyWordpress.it",
"description": "Portale dedicato alle performance web.",
"icons": [
{
"src": "/pwa_icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "/pwa_icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/pwa_icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/pwa_icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "/pwa_icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/pwa_icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "/pwa_icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "/pwa_icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#f06420"
}
Le varie sezioni sono autoesplicative. Abbiamo una versione da aggiornare ogni qual volta si effettua una modifica al file in produzione; nome e descrizione dell’applicazione; un set di icone di dimensioni ben precise che verranno utilizzate per il rendering nella home screen e nella fase di avvio della PWA; i colori da utilizzare; lo scope; la tipologia di display.
Per generare le icone è possibile utilizzare il tool online https://www.favicon-generator.org. Realizzato il file Manifest.json occorre collegarlo al sito web inserendo i seguenti tag HTML:
<link rel="manifest" href="/manifest.json"> <meta name="theme-color" content="#f06420"/>
Da notare che oltre al file manifest è stato riportato anche il theme-color per una questione di retrocompatibilità.
Sviluppo Service Worker
Questa è la parte più complessa dello sviluppo di una PWA in quanto richiede conoscenze di programmazione Javascript e performance.
Il service worker è il cuore pulsante di una Progressive Web Application in quanto garantisce prestazioni e navigazione offline, intercettando il traffico da e verso il server web.
È in grado anche di aumentare il re-engagement grazie alla possibilità di inviare all’utente notifiche push. Tutto questo e molto altro sulla guida ai service worker pubblicata qualche giorno fa.
Testing conformità Progressive Web Application
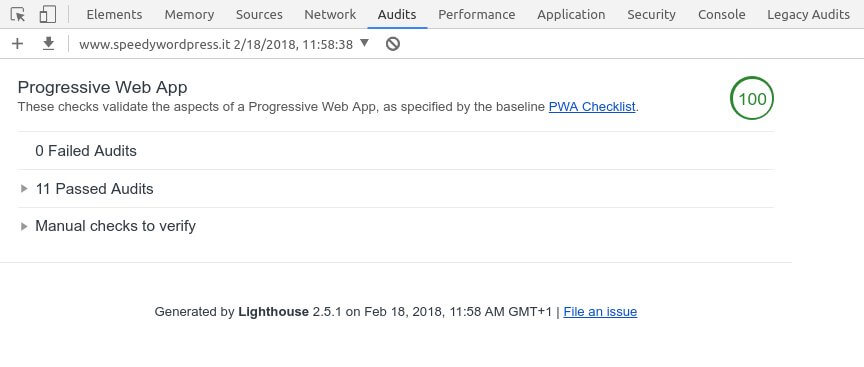
Per verificare la conformità di una PWA si utilizza il tool Lighthouse, ormai integrato nativamente nelle nuove versioni di Google Chrome nel tab Audit all’interno della DevTools.
Cliccando su Perform an audit e successivamente su Progressive Web Application il tool avvierà un set di controlli simulando una connessione 3G su dispositivo Nexus 5 o simili.
Verificherà per l’appunto la velocità della prima visita (come già detto essere essenziale), la navigazione offline, la conformità del file Manifest e rispettive icone, il design responsive ed altri parametri che è possibile visionare cliccando su PWA Checklist.
A fine controlli assegnerà un punteggio da 0 a 100 alla PWA. Il punteggio 100 rappresenta la perfezione.

Una volta appurata la conformità non rimane che visitare il sito web per verificarne l’effettivo funzionamento.
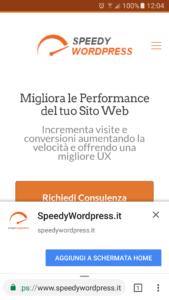
Web App Banner

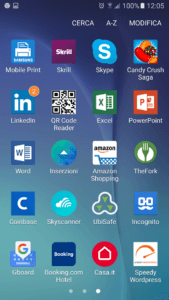
Home Screen

Boot dopo il clic sull’APP

Testare le performance di una Progressive Web Application
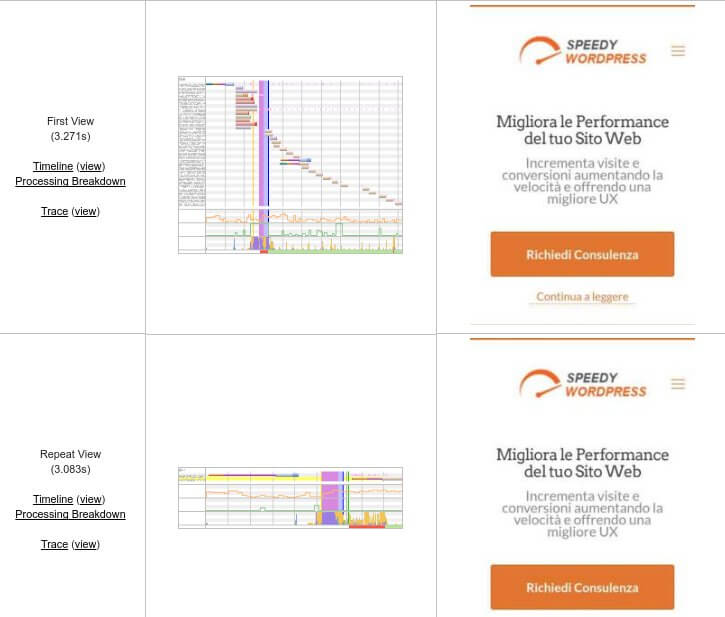
Per testare il rendimento in termini di performance occorre utilizzare il tool webpagetest.org avendo l’accortezza di impostare l’opzione First View and Repeat View, di simulare un dispositivo mobile e di settare 3G come connessione. Come browser occorre specificare Google Chrome in quanto 100% compatibile.
In base alle strategie di caching impostate sul service worker, la seconda visita sarà più o meno rapida effettuando meno richieste al server rispetto al grafico della prima visita.

Progressive Web Application per WordPress
Per integrare la PWA su WordPress non occorre alcun plugin. Basta infatti inserire poche righe sul file functions.php del tema ed il gioco è fatto:
// Inserimento tag HTML per file manifest.json
function pwa_tag_html() {
?>
<link rel="manifest" href="/manifest.json" />
<meta name="theme-color" content="#f06420" />
<?php
}
add_action( 'wp_head', 'pwa_tag_html' );
// Inserimento script di registrazione del service worker
function pwa_service_worker() {
?>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(function(registration) {
console.log('Registration successful, scope is:', registration.scope);
})
.catch(function(error) {
console.log('Service worker registration failed, error:', error);
});
}
</script>
<?php
}
add_action( 'wp_footer', 'pwa_service_worker' );
Conclusione
Le Progressive Web Application migliorano notevolmente l’esperienza di navigazione da mobile, con impatti molto positivi sul tasso di conversione e quindi sul fatturato.
Realizzarle non richiede alcuna modifica al sito web ed i vantaggi sono notevoli in termini di risparmio di costi.
Tuttavia realizzarle richiede esperienza nello sviluppo di service worker efficienti. Se desiderate implementare una PWA sui vostri siti web o su quelli dei vostri clienti non vi rimane che contattarmi.