Percezione umana della velocità di un sito web

Molto spesso sono i tools come GTmetrix e pingdom ad essere presi in considerazione come metro per valutare la velocità di un sito web.
Nulla di più sbagliato se non per il fatto che sono gli strumenti meno utilizzati di questi software ad essere presi in considerazione:
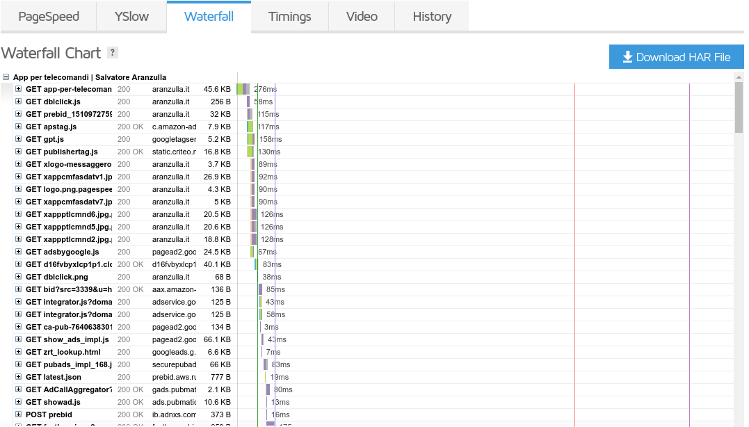
- Waterfall: un grafico che consente di individuare quelle risorse che incidono negativamente sul tempo di caricamento della pagina e prendere i dovuti provvedimenti.
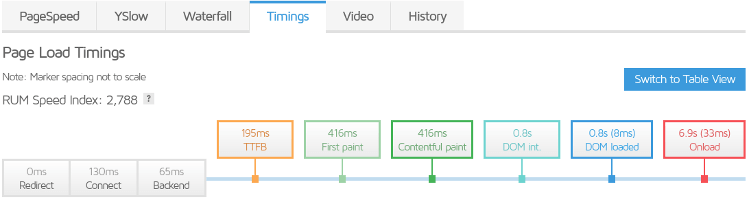
- Timings: un grafico che riporta in modo semplice il verificarsi degli eventi TTFB, DOM interactive, DOM loaded, Onload, First paint, First Contentful Paint


Quasi tutti coloro che vogliono misurare le prestazioni del proprio sito web si soffermano al punteggio visualizzato.
Il punteggio è una vera e propria chicca di marketing che ha dato vita a plugin che promettono il raggiungimento di elevati livelli di ottimizzazione. Ma la performance è una cosa seria, non un gioco a chi ha il punteggio più alto.
Il punteggio non può essere una metrica di valutazione della velocità. Il suo valore, infatti, non viene misurato in funzione della vera velocità del sito web bensì sull’applicazione di best practice come la compressione di immagini e codice.
Difatti è possibile notare come alti punteggi siano attribuiti anche a siti effettivamente lenti oppure l’esatto contrario, bassi punteggi a siti effettivamente veloci. Non ci credete? Analizziamo un caso noto.
Case Study: il sito di Salvatore Aranzulla
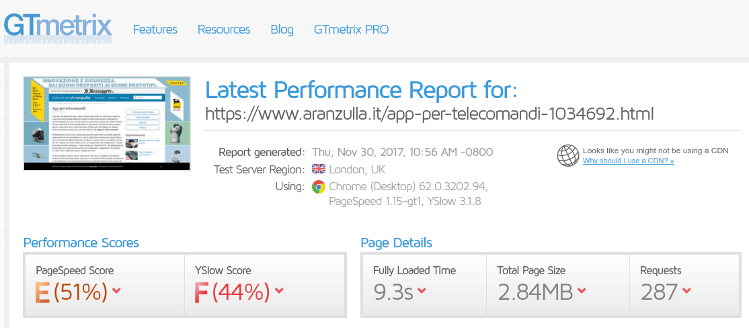
Per fare un esempio concreto, prendiamo in esame una pagina del sito di Salvatore Aranzulla, che tutti percepiamo come un sito molto veloce (ed in effetti lo è). Ecco il punteggio GTmetrix:

Stando a GTmetrix, questa pagina del sito di Salvatore è piuttosto lenta al punto da meritarsi il grado E di PageSpeed ed F di YSlow. Analizziamo il tempo di visualizzazione della pagina:
Il tempo di visualizzazione del primo contenuto utile è di appena 1 secondo, non poi così lenta come si penserebbe guardando il punteggio di GTmetrix.
Percezione umana della velocità
Velocità e performance sono termini correlati. Ogni web app ha precisi requisiti basati su core business, contesto e aspettative utente.
Detto ciò, se l’applicazione deve risultare reattiva agli occhi dell’utente occorre pianificare un set di politiche e strategie. Bisogna lavorare sul tempo di visualizzazione, argomento strettamente correlato al percorso di rendering critico.
Affinché un’applicazione venga percepita come istantanea, è necessario fornire una risposta all’utente entro poche centinaia di millisecondi. Dopo un secondo o più, l’attenzione dell’utente inizia a diminuire e, trascorsi 10 secondi l’attività viene spesso sospesa e il sito abbandonato.
Ora, sommate la latenza di rete di una risoluzione DNS, seguita dal TCP handshake ed un altro paio di roundtrip per scaricare le risorse di una tipica pagina Web e molto, se non tutto, del nostro budget di latenza di 100-1000 millisecondi viene completamente utilizzato in operazioni di networking.
Se oltre a questo sommate un uso spropositato di immagini e CSS, script caricati senza alcuna logica, web fonts, ecc… non c’è da stupirsi che così tanti utenti, soprattutto da mobile, abbandonano il sito per continuare la navigazione sul sito più veloce di un concorrente, aumentando di fatto il bounce rate complessivo.
Come valutare il risultato dei tools online
Ma allora i tools online come GTmetrix sono inutili? Certo che no, ma occorre valutarli con il giusto peso e soprattutto mai utilizzare un solo tool.
Ogni tool può essere utilizzato per analizzare i suggerimenti, come appunto l’applicazione di best practice che possono sicuramente migliorare il rendimento della pagina ma solo dopo aver lavorato sull’ottimizzazione del percorso di rendering.
Ottimizzato quello, l’applicazione delle best practice aiuterà il browser ad effettuare meno elaborazioni e snellirà le attività di networking. Utilizzate:
- GTmetrix per analizzare le best practice;
- Webpagetest.org per analizzare il waterfall e migliorare il tempo di visualizzazione della pagina;
- Pingdom per verificare il tempo di caricamento per browser che non supportano ancora il protocollo HTTP/2.
Naturalmente tenete in considerazione che questi tool utilizzano datacenter diversi e sparpagliati in diverse parti del mondo, per cui se il target del vostro sito è italiano nulla meglio di un PC geo localizzato in Italia può servirvi per monitorare l’esatta velocità percepita dai navigatori.
Naturalmente ricordatevi di disattivare la cache prima di effettuare alcun tipo di test in quanto la cache non è la soluzione ai problemi di performance bensì un sostegno.
Conclusione
I tools online sono un valido strumento di supporto alle attività di ottimizzazione di performance che possono già essere svolte mediante strumenti interni, come la DevTools di Google Chrome o altre alternative valide.
L’ottimizzazione di un sito web deve essere effettuata in funzione del contesto, del core business e dell’utente che andrà ad utilizzarlo. Siti web complessi possono richiedere politiche specifiche per diverse pagine.
In ogni caso i punteggi dei tools online non tengono in considerazione questi aspetti che sono invece i più importanti in quanto impattano sulla velocità percepita dall’utente, motivo per cui i punteggi non possono essere utilizzati come serie metriche di valutazione delle prestazioni di un sito web bensì come l’applicazione o meno di pratiche di ottimizzazione comuni.
Per qualsiasi domanda non esitate a contattarmi tramite email o commentando questo articolo.