Combinare la potenza di una PWA su pagine AMP

Di recente abbiamo visto come creare una Progressive Web Application e come implementare pagine AMP su WordPress. Entrambe le tecnologie introducono enormi benefici in termini di performance mobile.
Le pagine AMP migliorano di gran lunga la velocità della prima visita. Le PWA migliorano le prestazioni delle visite successive, introducendo sistemi che permettono di trasformare il sito web in un’applicazione mobile ibrida, rendendo possibile la navigazione offline.
Inoltre abbiamo visto come le PWA hanno fatto registrare aumenti vertiginosi dei tassi di conversione e del tempo di permanenza medio sul sito grazie anche a funzioni di re-engagement.
In questa guida vedremo come implementare una PWA in una pagina AMP in modo semplice e soprattutto veloce.
Indice dei contenuti
Creazione del tag amp-install-serviceworker
Il tag HTML AMP dedito all’installazione del service worker è <amp-install-serviceworker>. Non essendo nativo, per poterlo utilizzare occorre importarlo dal CDN di AMP Project.
Farlo è piuttosto semplice, basta inserire all’interno dei tag <head> delle pagine AMP il seguente codice HTML:
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
Installazione del service worker
Il tag amp-install-serviceworker richiede alcuni attributi:
- src (obbligatorio): URL al service worker da installare; obbligatorio l’utilizzo di https;
- data-iframe-src: URL alla pagina HTML contenente il codice di installazione del service worker; obbligatorio l’utilizzo di https;
- layout: il cui valore deve essere
nodisplay.
In realtà sono presenti altri due attributi, data-no-service-worker-fallback-url-match e data-no-service-worker-fallback-shell-url, che non utilizzeremo in questo caso.
Gli attributi più interessanti sono senza dubbio src e data-iframe-src. L’attributo src viene utilizzato quando la pagina AMP viene servita dalla stessa origine, ovvero dallo stesso server in cui è presente anche il service worker.
L’attributo data-iframe-src viene utilizzato per installare il service worker quando la pagina AMP viene servita da server differenti come le Google AMP cache. Da notare che questo parametro contiene una URL ad un file HTML e non al service worker.
Tale file HTML contiene il classico codice di installazione di un service worker. È essenziale in quanto, per motivi di sicurezza, i browser non possono installare service worker presenti su domini differenti, per cui occorre fare riferimento ad un file nello stesso server dove è presente il service worker e che si occuperà della sua installazione.
Quindi nonostante questo attributo sia opzionale, consigliamo vivamente di utilizzarlo. Per farlo come prima cosa occorre creare questo file HTML che chiamiamo sw-amp.html e lo andiamo a collocare sulla root del sito web. Ecco il suo contenuto:
<!DOCTYPE html>
<html>
<head>
<title>SpeedyWordpress installazione service worker</title>
<script type="text/javascript">
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('https://www.speedywp.it/service-worker.js')
.then(function(registration) {
console.log('Registration successful, scope is:', registration.scope);
})
.catch(function(error) {
console.log('Service worker registration failed, error:', error);
});
}
</script>
</head>
<body>
</body>
</html>
Naturalmente sostituite la URL specificata su navigator.serviceWorker.register con quella del vostro service worker.
Dopodiché non rimane che inserire il seguente codice tra i tag <body> delle pagine AMP. Anche in questo caso sostituite le URL con quelle del vostro caso specifico:
<amp-install-serviceworker src="https://www.speedywp.it/service-worker.js" data-iframe-src="https://www.speedywp.it/sw-amp.html" layout="nodisplay"> </amp-install-serviceworker>
Implementazione del Web App Manifest
Fino ad ora non abbiamo fatto altro che implementare il service worker nelle pagine AMP. Mica poco, ma sappiamo che una PWA richiede qualcosa in più: un file manifest.json contenente tutte le informazioni per la visualizzazione del banner “Add to Homescreen”.
Così come per le classiche pagine HTML, basta aggiungere il seguente codice tra i tag <head> delle pagine AMP, naturalmente sostituendo la URL con quella del caso specifico:
<link rel="manifest" href="https://www.speedywp.it/manifest.json" />
Verifica del funzionamento
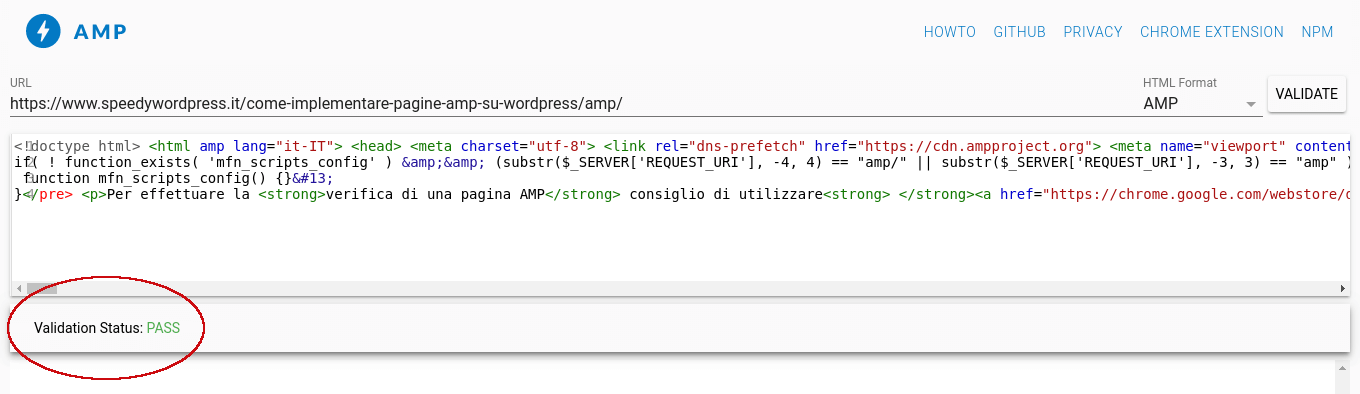
Come prima cosa verificare che la pagina AMP sia conforme allo standard utilizzando validator.ampproject.org. Assicurarsi che il tool stia leggendo la versione più recente della pagina AMP, eventualmente svuotare l’eventuale cache server.

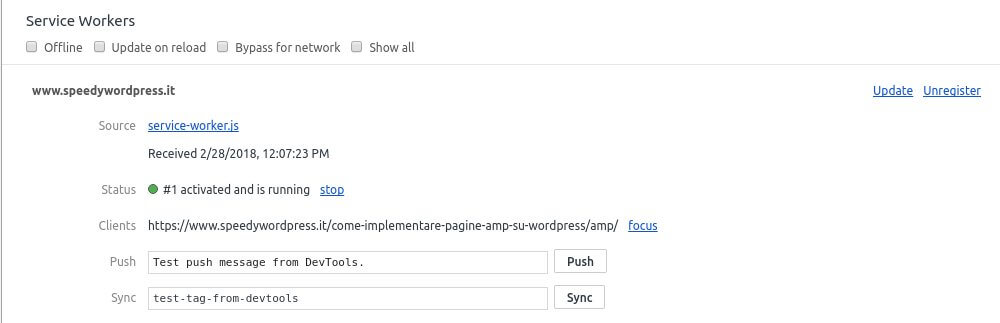
Se la pagina AMP passa la verifica, svuotare la cache browser, aprire la DevTools di Google Chrome, spostarsi sul tab Applications e rimuovere eventuali service worker presenti cliccando su Unregister.
A questo punto ricaricare la pagina con la DevTools aperta. Se il nuovo service worker verrà aggiunto alla lista, la sua implementazione può definirsi conclusa con successo.

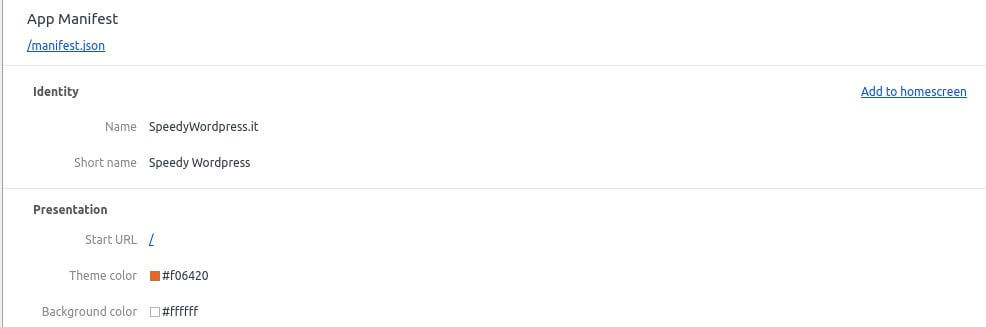
Adesso occorre verificare che il banner Add to Homescreen funzioni correttamente. Come prima cosa dalla DevTools verificare la corretta identificazione del Web APP Manifest cliccando su Applications e poi su Manifest.
Se presente e tutti i settaggi risultano corrispondenti, visitare una pagina AMP da un dispositivo mobile compatibile, preferibilmente Android con Google Chrome. Occorre visualizzare la pagina sul server di origine e non la copia nelle cache di Google.

Se anche il banner viene visualizzato correttamente, l’implementazione può ritenersi completata con successo!