Cache di post e pagine WordPress con Cloudflare

Cloudflare è un ottimo servizio utilizzato sia per migliorare le performance in caso di traffico internazionale, sia per applicare alcune regole che altrimenti richiederebbero o modifiche lato server o l’installazione di plugin terzi. Esempi di tali regole sono: compressione brotli, minificazione di HTML, Javascript e CSS, regole di caching per browser, certificati SSL, ecc…
Di default Cloudflare effettua il caching di risorse statiche (immagini, css, file javascript, ecc..) affinché il server originale non sia continuamente interpellato, funzionando così da CDN. Questo non vale però per la parte più laboriosa, ovvero la creazione della pagina HTML.
In questa guida vedremo come configurare una cache HTML su Cloudflare, vale a dire qualsiasi post o pagina WordPress, e come cancellarla automaticamente in caso di aggiornamento dei contenuti del sito.
UPDATE 2019: al fine di automatizzare al 100% il processo descritto in questo tutorial, è stato realizzato il plugin WP Cloudflare Super Page Cache che è possibile scaricare gratuitamente dal repository ufficiale di WordPress.
Indice dei contenuti
Cache per account Business o Enterprise
Di seguito vedremo come configurare la cache HTML su account Cloudflare Business o Enterprise. Bensì in molti utilizzano la versione gratuita (spiegata di seguito) o pro, per completezza viene riportata anche la soluzione meno macchinosa ma che richiede un account più oneroso.
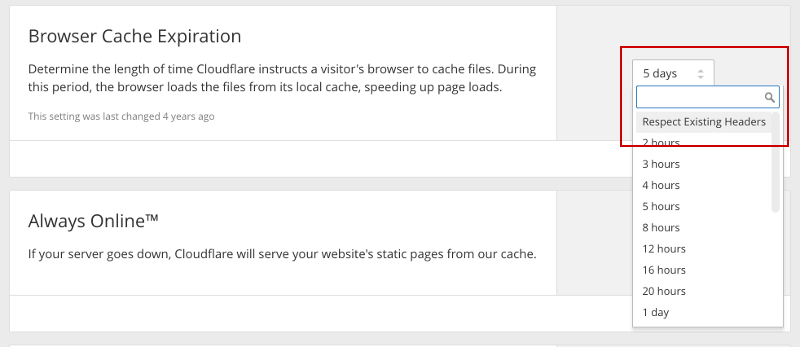
Prima di iniziare bisogna accertarsi che le impostazioni della Browser Cache di Cloudflare siano settate su Respect Existing Headers, ovvero che Cloudflare rispetti quanto riportato nello header HTTP Cache-Control inviato dal server originale.
Per farlo basta cliccare su Caching nella dashboard Cloudflare ed all’altezza di Browser Cache Expiration impostare l’opzione come nell’immagine sottostante.

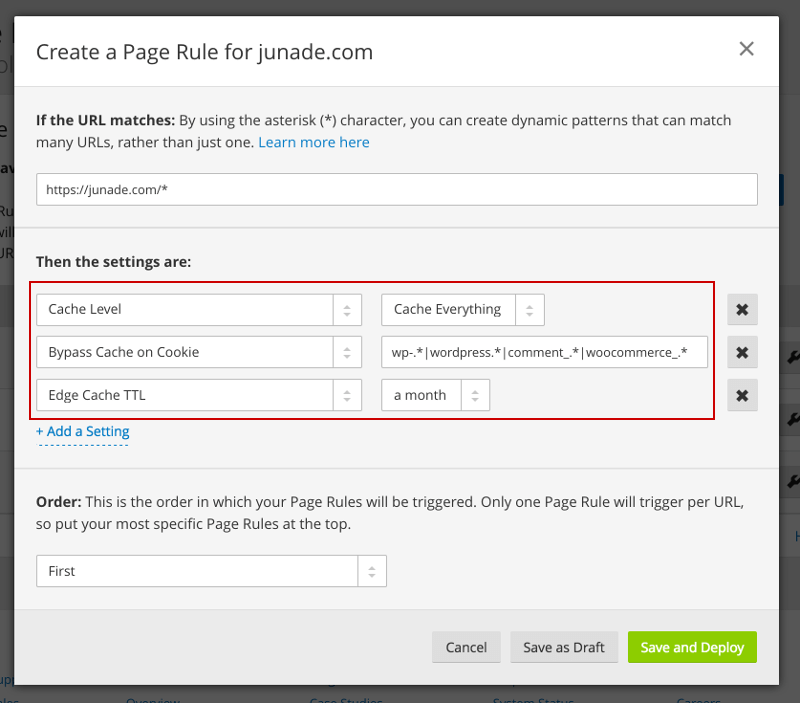
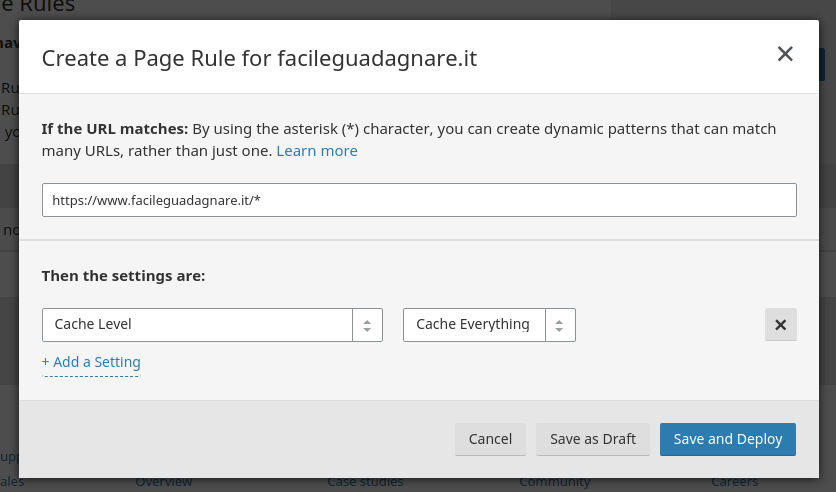
Fatto ciò si può procedere ad impostare la cache HTML. Per farlo cliccare su Page Rules ed aggiungere le seguenti regole:
- Cache Level = Cache Everything
- Bypass Cache on Cookie = wp-.*|wordpress.*|comment_.*|woocommerce_.*
- Edge Cache TTL = a month
e cliccare su Save and Deploy per rendere la modifica operativa.

Sostanzialmente quello che abbiamo ordinato a Cloudflare è di effettuare il caching di tutto, non solo di risorse statiche. Di bypassare la cache in caso di presenza dei cookie di account WordPress loggati o di WooCommerce e di mantenere la cache attiva per massimo un mese.
È possibile effettuare il purge manuale della cache o dalla dashboard di Cloudflare o automaticamente ad ogni modifica del contenuto delle pagine/post utilizzando il plugin WordPress di Cloudflare, come riportato successivamente.
Cache per account gratuito
In questo caso si procede in modo del tutto analogo alla configurazione effettuata per l’account Cloudflare Business con alcune eccezioni per le Page Rules da creare:
- Cache Level = Cache Everything
- Nessuna regola Bypass Cache on Cookie
- Nessuna regola Edge Cache TTL

Anche in questo caso occorre accertarsi che la Browser Cache sia settata su Respect Existing Headers.
Test e risoluzione dei problemi
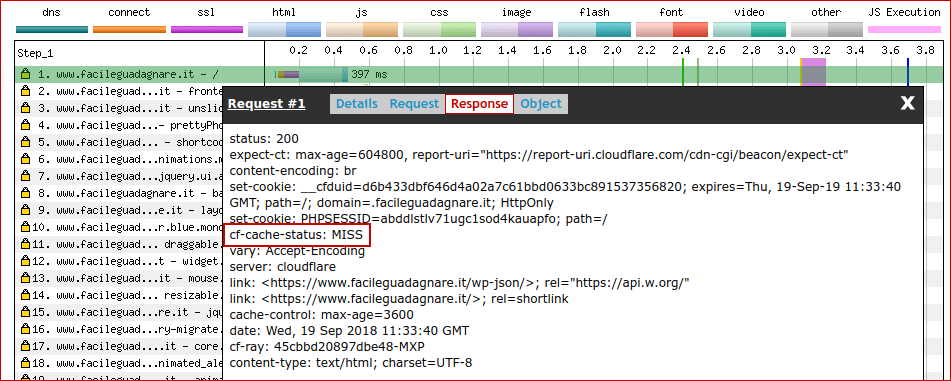
Non rimane che fare il test. È possibile verificare il funzionamento della cache usando uno dei tool gratuiti online come webpagetest.org e controllando il valore dello header HTTP cf-cache-status in risposta dal server:

In questo caso abbiamo ricevuto un MISS, ovvero pagina non in cache. La pagina è stata dunque prelevata dal server originale e restituita al client. Se tutto funziona regolarmente ad un nuovo test la pagina dovrebbe essere prelevata dalla cache in quanto dopo il primo MISS, Cloudflare dovrebbe averla memorizzarla.

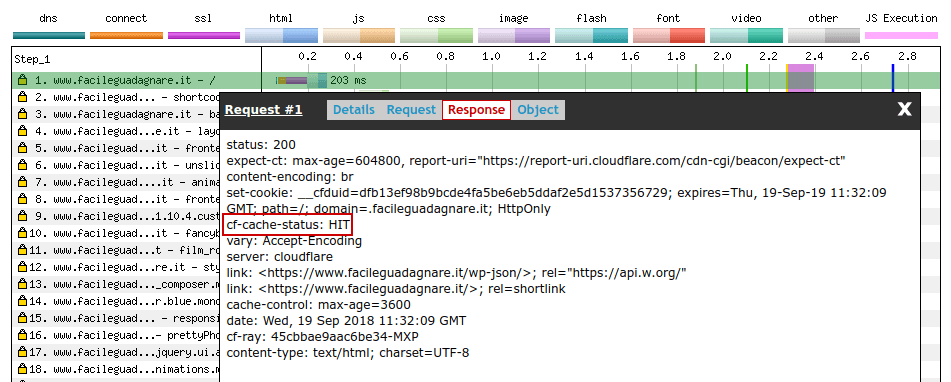
La cache funziona correttamente in quanto la risposta è cambiata da MISS a HIT. In caso di MISS continuo è molto probabile che via sia qualche header HTTP che impedisce a Cloudflare di funzionare correttamente.
Cloudflare non memorizza la pagina in cache in caso di presenza di header custom o header Pragma, Expires o Cache-Control che ne impediscono il corretto funzionamento.
Per prima cosa provare se questi header sono impostati a livello applicativo e quindi rimuoverli. Per farlo inserire il seguente codice PHP nel file functions.php del tema WordPress installato:
function cloudflare_settings_remove_headers_one() {
if ( is_admin() || is_user_logged_in() ) {
return;
}
header_remove('Pragma');
header_remove('Expires');
header_remove('Cache-Control');
header('Cache-Control: max-age=864000');
}
function cloudflare_settings_remove_headers_two( $headers ) {
if ( is_admin() || is_user_logged_in() ) {
return $headers;
}
unset($headers['Pragma']);
unset($headers['Expires']);
unset($headers['Cache-Control']);
$headers['Cache-Control'] = 'max-age=864000';
return $headers;
}
add_action( 'send_headers', 'cloudflare_settings_remove_headers_one', 10000 );
add_filter( 'wp_headers', 'cloudflare_settings_remove_headers_two', 10000 );
Se il problema persiste probabilmente gli header sono impostati a livello di web server.
Apache
In caso di utilizzo di server Apache, inserire le seguenti regole nel file .htaccess di WordPress:
<IfModule mod_rewrite.c>
RewriteCond %{REQUEST_URI} !/wp-admin [NC]
RewriteCond %{HTTP_COOKIE} !"wordpress_logged_in"
RewriteRule ^.*$ - [ENV=LONGCACHE:true]
<IfModule mod_headers.c>
Header unset Pragma env=LONGCACHE
Header unset Expires env=LONGCACHE
Header set Cache-Control "max-age=600" env=LONGCACHE
</IfModule>
</IfModule>
Nginx
In caso di utilizzo di server Nginx, inserire le seguenti regole nel server block. Attenzione: le seguenti regole richiedono l’attivazione del modulo Nginx ngx_headers_more disponibile con il pacchetto Nginx Extras:
if ($http_cookie ~* "wordpress_logged_in|wp-.*|comment_.*") {
#remove headers that prevent Cloudflare page cache
more_clear_headers 'Pragma';
more_clear_headers 'Expires';
more_clear_headers 'Cache-Control';
add_header Cache-Control "no-cache, no-store, max-age=0";
}
location ~* "(!?.*wp-(admin|login)\.php.*)" {
#remove headers that prevent Cloudflare page cache
more_clear_headers 'Pragma';
more_clear_headers 'Expires';
more_clear_headers 'Cache-Control';
add_header Cache-Control "max-age=3600";
}
Cancellazione automatica della cache
Una volta installato il plugin di Cloudflare, cliccare sul menu WordPress Impostazioni e successivamente su Cloudflare. Alla prima schermata cliccare sul link here sotto il bottone.

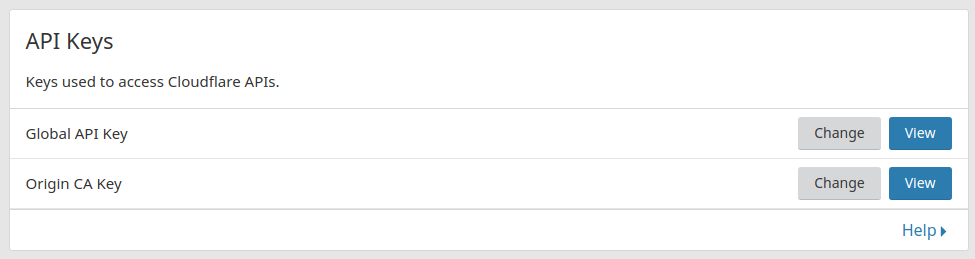
A questo punto il plugin ci chiederà di inserire l’indirizzo email associato all’account Cloudflare e la API Key che è possibile reperire su Cloudflare cliccando prima su My Profile e successivamente su View in corrispondenza di Global API Key.

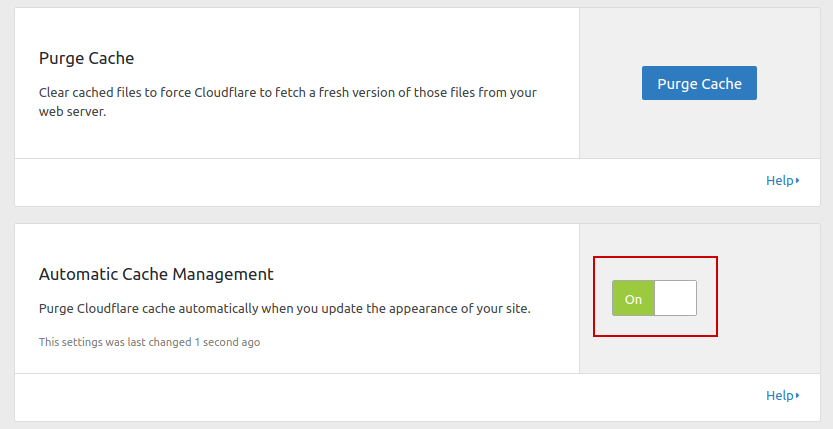
Una volta inserite le informazioni, dalla dashboard del plugin attivare il purge automatico della cache cliccando sull’interruttore in corrispondenza della voce Automatic Cache Management. Al messaggio di allerta dare conferma cliccando su I’m sure.

A questo punto la cancellazione automatica della cache è stata configurata. Non rimane che verificarne il corretto funzionamento effettuando un test prima/dopo. Quello che vogliamo verificare è il corretto funzionamento della cache in assenza di modifiche al contenuto (HIT) e la sua cancellazione in caso di modifiche (MISS) per poi ritornare a restituire la pagina dalla cache (HIT).

Benchmark
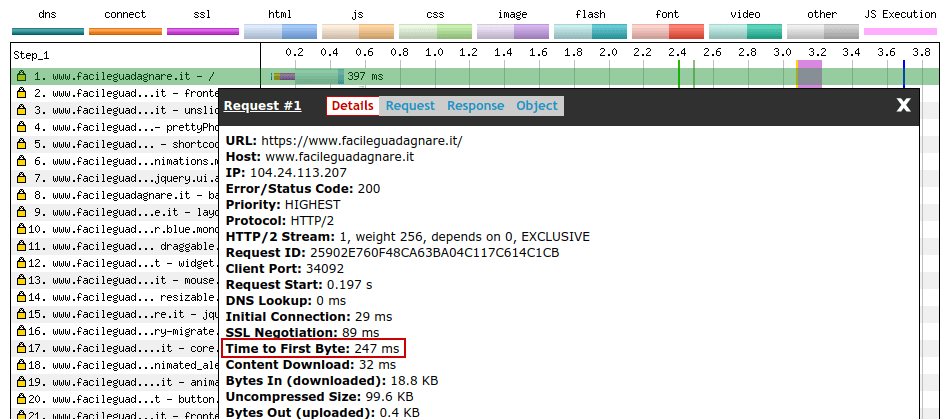
Dulcis in fundo verifichiamo i benefici ottenuti dalla cache. Di seguito lo screenshot che evidenzia il valore di Time To First Byte della pagina HTML in caso di MISS, ovvero pagina non in cache:

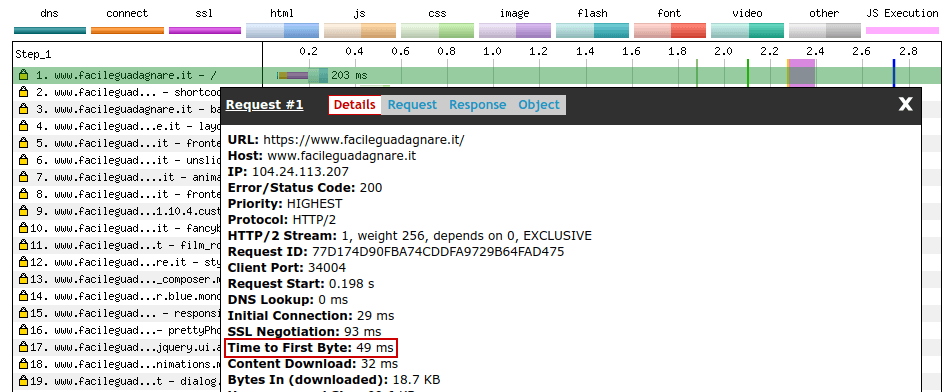
Di seguito lo screenshot in caso di HIT, ovvero pagina in cache:

Il risultato ottenuto è ottimo! Il tempo di risposta della prima richiesta è diminuito da 247 ms a 49 ms, un miglioramento delle performance dell’ottanta percento!