HTTP/2 vs HTTP/1.x: come cambiano le best practice di ottimizzazione delle performance

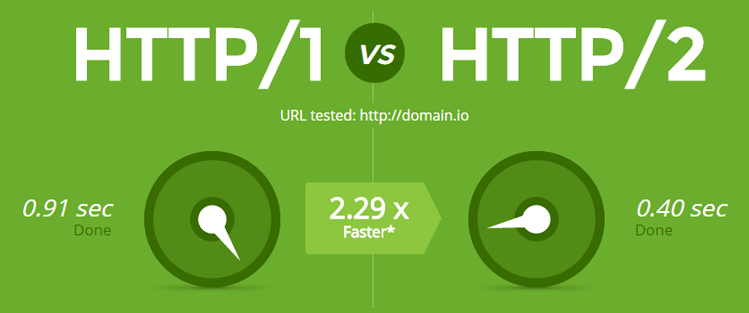
HTTP/2 è il la nuova versione di HTTP che introduce numerosi cambiamenti che migliorano le prestazioni del tempo di caricamento complessivo della pagina web.
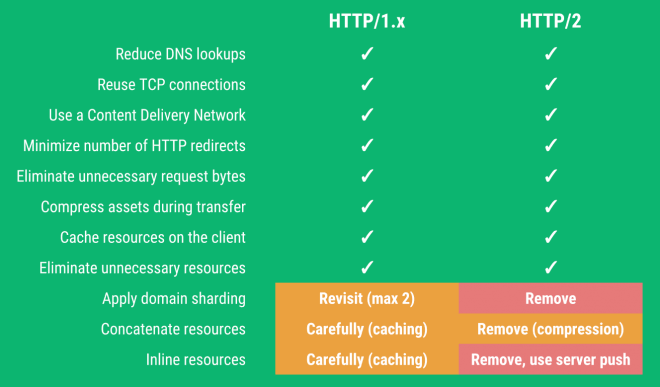
Durante l’esposizione del funzionamento di HTTP/2 è stato anche detto che alcune tecniche di ottimizzazione adottate per HTTP/1.1 sono ormai da considerarsi obsolete.
Vediamo nel dettaglio come ottimizzare un sito per HTTP/2 e quali tecniche possono essere eliminate in favore delle nuove caratteristiche.
Indice dei contenuti
Concatenazione di file CSS e Javascript: si o no?
Al fine di ridurre il numero di richieste HTTP necessarie per scaricare le risorse, in HTTP/1.1 era più vantaggioso concatenare piccoli file CSS e Javascript in uno.
Nell’era di HTTP/2, però, una nuova richiesta HTTP non comporta un’elaborazione tale da rendere la concatenazione una best practice, sostanzialmente per due motivi:
- HTTP/2 utilizza una singola connessione TCP per origine, di conseguenza la parte costosa del round trip per ogni singola richiesta HTTP, intesa come risoluzione DNS, TCP e TLS handshake, viene meno.
- HTTP/2, grazie al multiplexing, consente di effettuare il download parallelo di risorse, dimezzando di fatto il tempo di download rispetto ad HTTP/1.1.
Oltretutto vengono risolti anche i seguenti problemi:
- Il file concatenato potrebbe contenere elementi non richiesti dalla pagina attuale. Per esempio la home page potrebbe caricare elementi utilizzati solo nella pagina di checkout.
- Se un singolo elemento cambia occorre ricreare l’intero file concatenato, invalidando la cache del browser.
Tuttavia la concatenazione funziona bene in un contesto di compressione, ovvero generalmente file più grandi producono risultati di compressione migliori, riducendo il peso complessivo della pagina.
Quindi sebbene grazie al multiplexing può essere bypassata, in alcuni contesti può ancora essere utilizzata. Occorre fare dei test per verificare se la concatenazione conferisce un reale vantaggio.
Naturalmente occorre tenere in considerazione il vantaggio dato dal download parallelo e quindi mai concatenare più file statici in un unico grande file.
Un’eccezione può essere fatta per file molto piccoli la cui concatenazione danno vita ad un file di dimensione compresa tra i 40 e i 100 KB. Questo consente di:
- Sfruttare il download parallelo dato da HTTP/2.
- In caso di cambiamento di un elemento non bisogna invalidare l’intero file concatenato bensì solo quello che contiene l’elemento modificato.
- Ottimizzare e favorire l’ingresso nella cache del browser.
Risposta alla domanda principale: si se favorevole dopo il test, altrimenti no.
Image Sprites: si o no?
Simile alla concatenazione di CSS e Javascript ma rivolta alle immagini. Anche in questo caso non è più necessaria ad eccezione delle icone in formato SVG. Solitamente un file SVG più grande ha risultati di compressione migliori.
Risposta alla domanda principale: no.
Inline CSS e Javascript: si o no?
Uno dei metodi per ridurre il numero di richieste HTTP è quello di rendere inline risorse Javascript e CSS di ridotte dimensioni.
Per quanto riguarda le immagini, invece, viene consigliato l’utilizzo del formato data URI affinché l’immagine venga trasferita insieme alla pagina HTML o al file CSS che la contiene, evitandone il download separato.
Il problema di queste tecniche è che i contenuti inline:
- non possono essere inseriti nella cache del browser e quindi vanno scaricati ogni volta.
- appesantiscono il file che li contiene. In caso di immagini in formato data URI, il peso complessivo della pagina aumenta di circa il 37% per via della conversione in formato Base64.
Per quanto concerne Javascript non è possibile rendere asincroni gli script inline mediante l’utilizzo nativo degli attributi async e defer, pertanto si andrebbe a complicare il percorso di rendering critico con un impatto negativo sul tempo di visualizzazione della pagina.
Risposta alla domanda principale: no.
Domain sharding: si o no?
Questa tecnica veniva utilizzata come workaround per indurre il browser ad aprire connessioni TCP multiple ed avviare il download parallelo di file statici come immagini, CSS e Javascript.
Immagina di avere una pagina con 5 immagini, 3 file CSS e 4 file Javascript. In una situazione normale, un browser avvia il download parallelo di 2-8 file al massimo, mentre potrebbe arrivare a 6-24 se questi file fossero distribuiti su più domini o sotto domini.
Quindi, nella pagina web anziché servire i file come:
http://dominio.com/immagine1.png http://dominio.com/immagine2.png http://dominio.com/immagine3.png http://dominio.com/immagine4.png
distribuirli su domini o sotto-domini diversi ma mappati sul dominio principale:
http://static1.dominio.com/immagine1.png http://static2.dominio.com/immagine2.png http://static2.dominio.com/immagine3.png http://static1.dominio.com/immagine4.png
Con HTTP/2 questa pratica non solo è obsoleta ma risulta dannosa in termini di performance in quanto non si andrebbe a sfruttare la singola connessione TCP che consente di effettuare il multiplexing, finendo nel generare un overhead di connessioni ed incrementare il numero di risoluzioni DNS.
Risposta alla domanda principale: no.
Conclusione
HTTP fu fondato nel 1991 e l’ultimo aggiornamento importante fu apportato nel lontano 1999 con il rilascio di HTTP/1.1.
Durante questo periodo molte sono state le best practices distribuite sul web per migliorare le performance e porre rimedio ad alcune carenze di HTTP/1.1.
Tools online come Pingdom e GTmetrix sono eccellenti, tuttavia alcune loro raccomandazioni come la concatenazione ed il domain sharding sono poco efficienti nell’era di HTTP/2.
Tu hai effettuato la migrazione del tuo sito da HTTP/1.1 a HTTP/2? Racconta la tua esperienza commendando questo articolo.